Which web frontend architecture fits best?
This post will help you find the right web frontend architecture that best fits your specific quality goals.

Table of Contents
- Quality goals as drivers of web frontend architecture
- Web frontend architecture styles with their rendering techniques
A common pitfall in today's frontend architecture is that a hyped frontend framework is used without functional or non-functional considerations simply because the framework sounds trendy. 🤷
And that often leads to the following statement from the CxO, Engineering Manager or Tech Lead when the company or team needs to develop a new web application (or gives you a chance to spot a weak CxO, Engineering Manager or Tech Lead in your organisation):
"Let's use the 'cool' front-end framework X. That's a good approach."

This undifferentiated approach to important architectural decisions can lead to unnecessary complexity and inappropriate problem-solution adaptation.
Architecture and technology decisions for the web front-end are much more important and often underestimated than decisions for the back-end.
This post will help you find the right front-end architecture that best fits your specific quality goals.
Quality goals and scenarios to the rescue
The basis for your web front-end architecture is your quality goals (also called non-functional requirements) and additional organizational or technical constraints.
As hard as it may sound, the first thing you need to do is outline the key constraints and quality goals for your web frontend or for your web application in general - preferably with quality scenarios.
The structure of this blog post
This blog post is also structured exactly in this order.
First, we listed the most important quality attributes and developed supporting metrics or help questions. This will help you identify the most important quality goals for your future web application.
Then we present the main frontend architecture styles with their quality characteristics. At the end, you can choose the frontend architecture style that best fits your elaborated constraints and non-functional requirements.
Quality goals as drivers of web frontend architecture
Quality goals and their scenarios are the drivers of software architecture.
For web frontends there are a number of possible relevant quality attributes or possible non-functional requirements.
The following quality attributes below will give you some hints and questions to help you identify the non-functional requirements and work out the non-functional requirements for your next web front-end.
Performance / Efficiency
Performance is a big issue in web frontends.
Good performance of a web frontend leads to a good user experience.
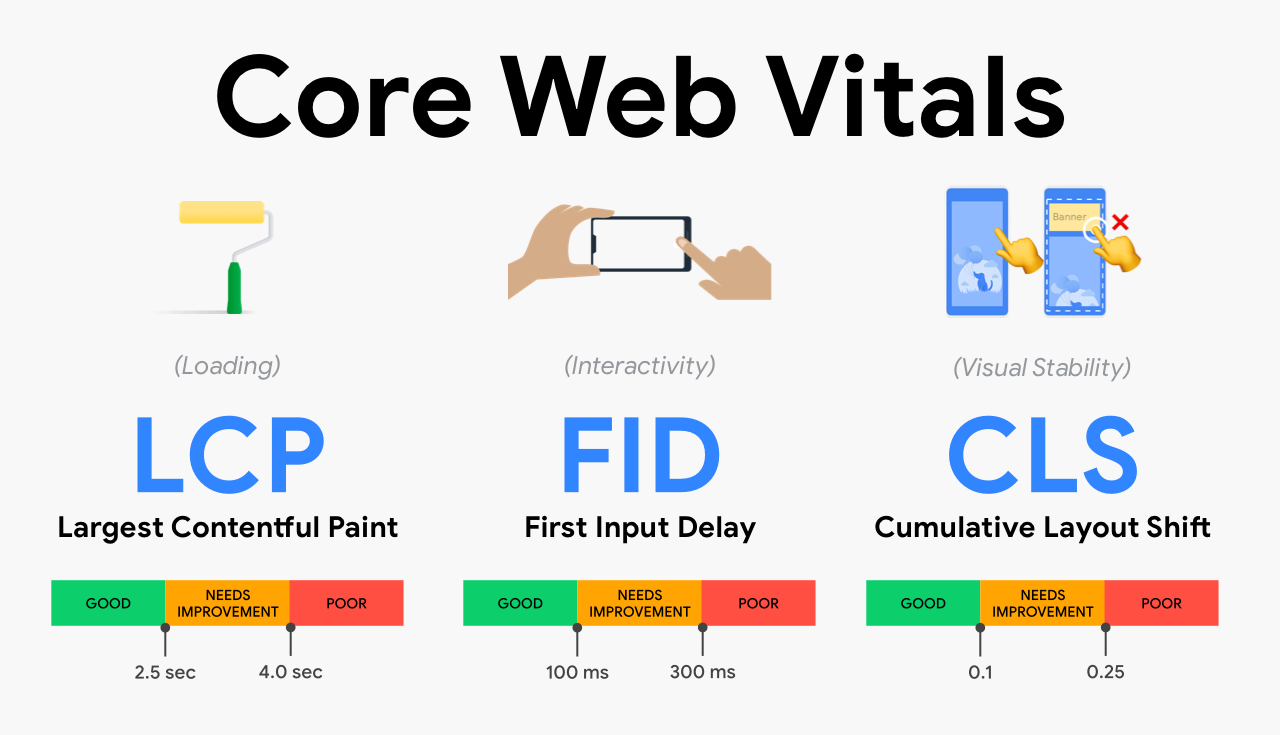
To focus on the quality metrics that are most important and relevant to the user experience, use Google's Web Vitals.
What are the Web Vitals?
Web Vitals is an initiative by Google to provide consistent guidance on quality signals that are important for a good user experience.
These include metrics such as loading speed, interactivity, and the stability of content as it loads in the web app
The Web Vitals initiative helps focus on these key metrics.

Each of the Web Vitals represents a particular facet of the user experience, is measurable in practise, and reflects real-world experiences with important user-centred outcomes.
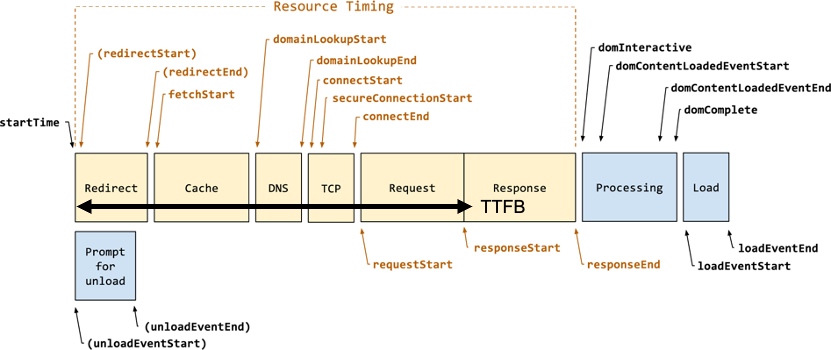
Time to First Byte (TTFB)
The Time to First Byte (TTFB) is the time it takes a browser to receive the first byte of the web app.

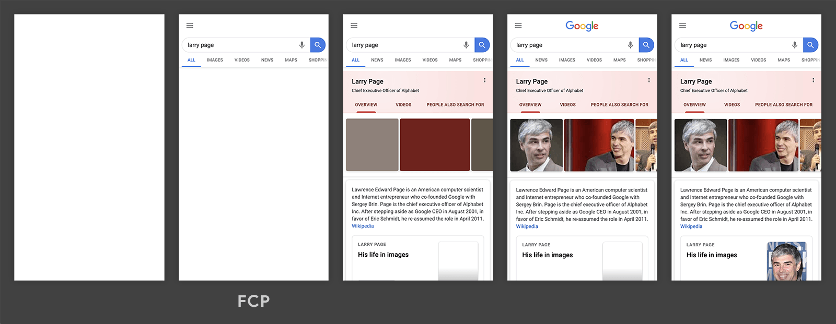
startTime and responseStart. (Source: web.dev)First Contentful Paint (FCP)
The first contentful paint (FCP) is the time it takes the browser to render the first piece of content after view navigation.

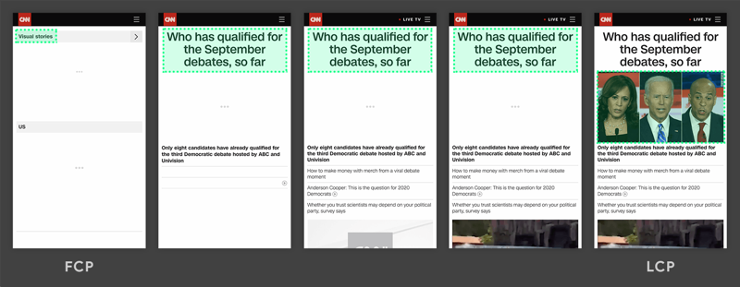
Largest Contentful Paint (LCP)
The largest contentful paint (LCP) is the time it takes to load and render the page's main content. "Main content" means the largest image or text block within the viewport , relative to when the web app was first started loaded.

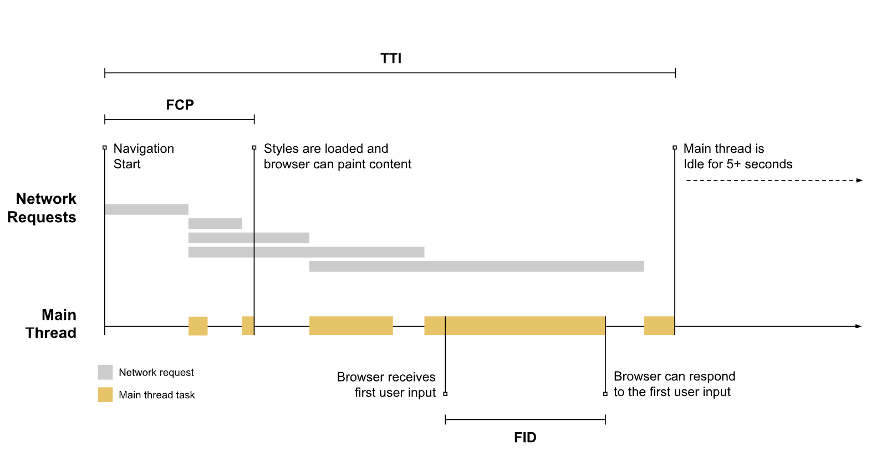
First Input Delay (FID) & Time To Interactive (TTI)
The First Input Delay (FID) measures the time between the first input and when the browser can actually start processing the event handler in response to that interaction.

The Time To Interactive (TTI) is from when the web app starts loading to when its sub resources have loaded and it is capable of reliably responding to user input quickly.
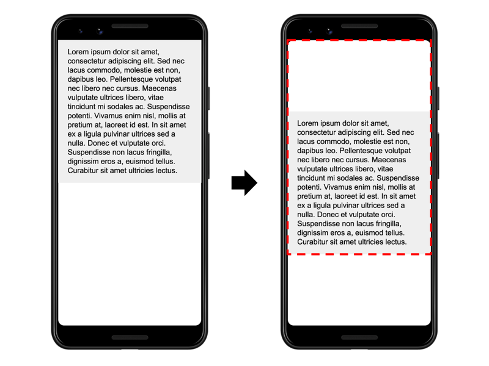
Cumulative Layout Shift (CLS)
A layout shift occurs whenever a visible element changes position from one rendered frame to the next.
Cumulative Layout Shift (CLS) evaluates any unexpected layout shift that occurs during the lifetime of a web view.

How can I measure these performance and efficiency metrics?
There are several tools to measure these web vitals:
- Page Speed Insights (https://pagespeed.web.dev)

PageSpeed Insights by Google
- Lighthouse in Chrome (Open Developer Tools and click on 'Lighthouse')
- Lighthouse Standalone
Lighthouse Standalone as GitHub Project

Portability
Which portability goals do you have with your web frontend?
- What browser should your web frontend run in?
- In which devices (and in which resolution) should your web frontend run
- Should your frontend be used as a mobile or desktop app?
- Are there any bandwidth constraints? (limited bandwidth, processing bundles, support of Javascript, ...)
Reliability
What're your reliability goals with your frontend?
- Is it necessary to use your web frontend (partially) offline?
- How should the frontend react if the backend isn't available?
Maintainability
What're your goals with your frontend in terms of modifiability?
- Is it necessary to reuse visual components in different web frontends? (Corporate Design)
- How quickly should a visual change be deployed to production?
- What're the requirements for troubleshooting the web frontend?
Compatibility
Which compatibility goals do you have with your frontend?
- Should the web frontend be compatible with other frontends?
- Should it be embedded in another context? (e.g. iFrame, DOM -Injection, Micro-Frontends, ...)
- Should it integrate well with the SoMe crawler, e.g. content previews?
- Should it integrate well with search engines (SEO), e.g. should the web app content be accessible to a Google crawler?
Security
What security goals are you pursuing with your front end?
- Are there specific security requirements you need to meet with your web front end? E.g. the OWASP top ten?
Usability
What usability goals are you pursuing with your front end?
- What kind of interaction do you've with your frontend? Content-driven? Interaction-driven?
- What're the target audiences using your frontend? Are there accessibility issues we need to look at? (WCAG21)
The list is not complete. Please contact me if you've other supporting questions.
The list isn't complete. Please contact me if you've any other supporting questions.
Web frontend architecture styles with their rendering techniques
The following subsections show the possible rendering techniques and the resulting style of frontend architecture:
- Single Page Application (SPA) with Client-Side-Rendering (CSR)
- Resource Oriented Client Architecture (ROCA) with Server-Rendering (SR)
- JAM Stack with Static Serving via Static Asset Generation
- Client-Side-Rendering with Pre-Rendering
- Universal Rendering or Server-Side Rendering with (Re-)Hydration
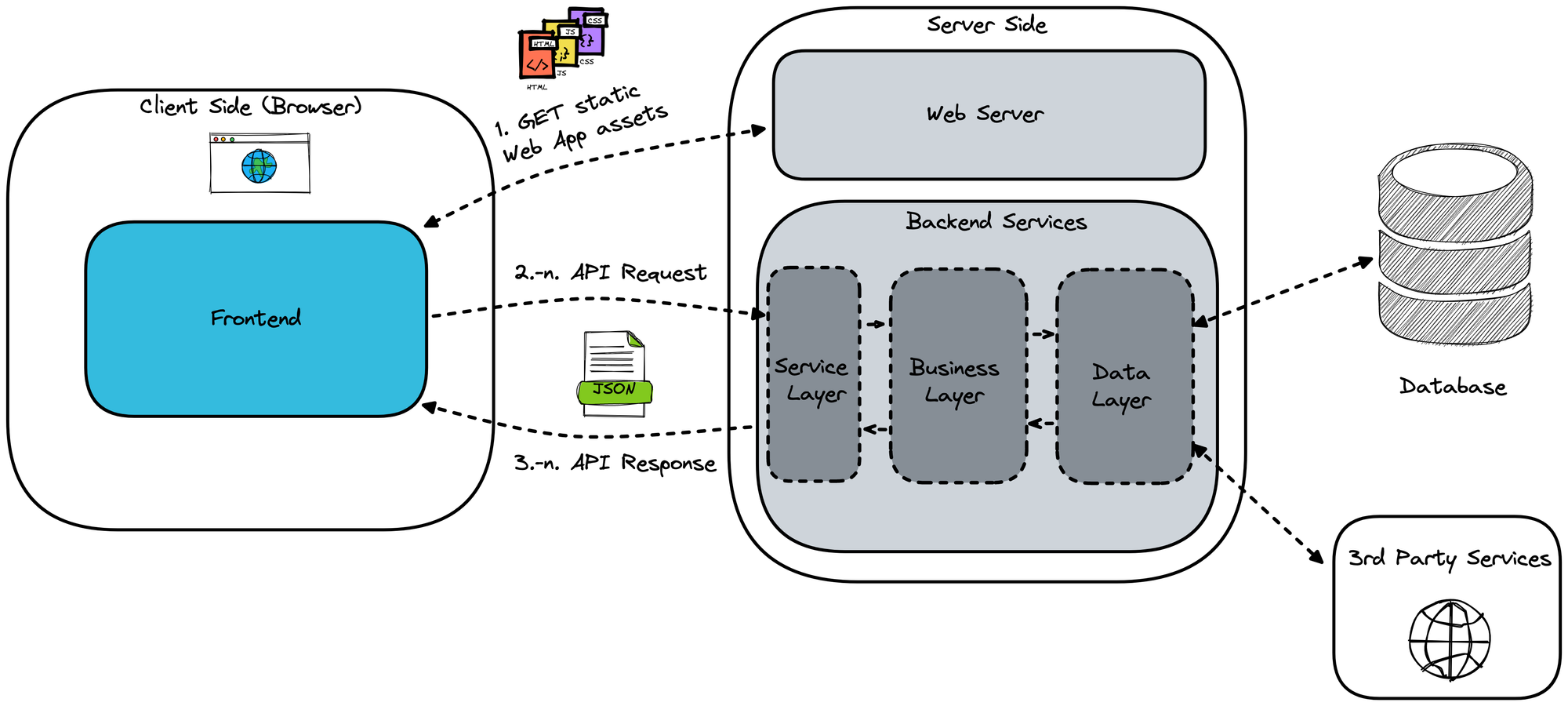
Single Page Application (SPA) with Client-Side-Rendering (CSR)
In client-side rendering, a web application is generated entirely in the browser by JavaScript code.

The server's role in SPAs is mainly to deliver static assets (HTML, JS and CSS) and provide RESTful APIs.
There are several frameworks which will support you in this scenario:
Which frontend framework currently has the best GitHub stats?
If you're interested in the GitHub stats of some popular frontend frameworks, take a look 👇
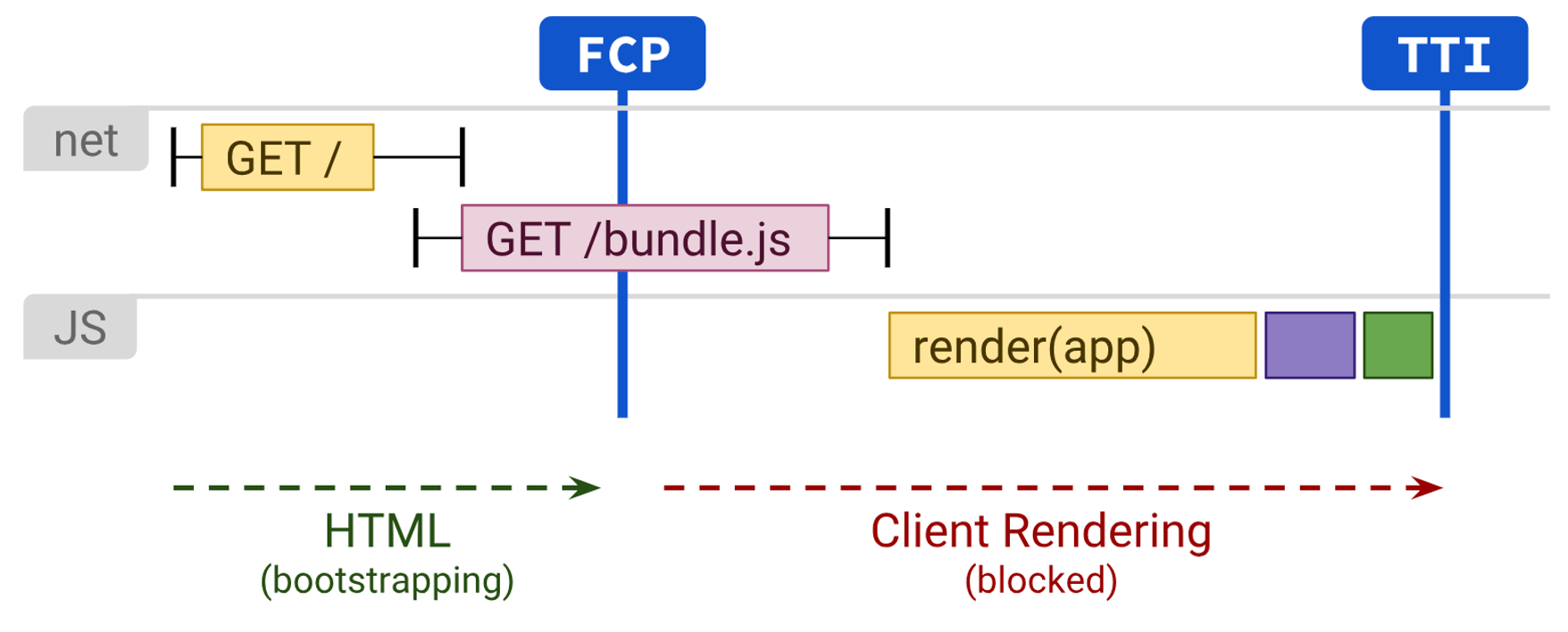
Let's take a look at the network and the main browser thread in this scenario.

Advantages
- Short Time-To-First Byte
- User Experience for highly interactive web apps
- Autonomous Frontend Testing
- Loose coupling between the frontend and the server
- Server-side HTTP APIs available
Disadvantages
- Probably a large delta between the first contentful paint and the time to interactive
- Rather unsuitable for SEO & Social Media Previews
- Complexity and Technology heterogeneity
- Computation resources on the client
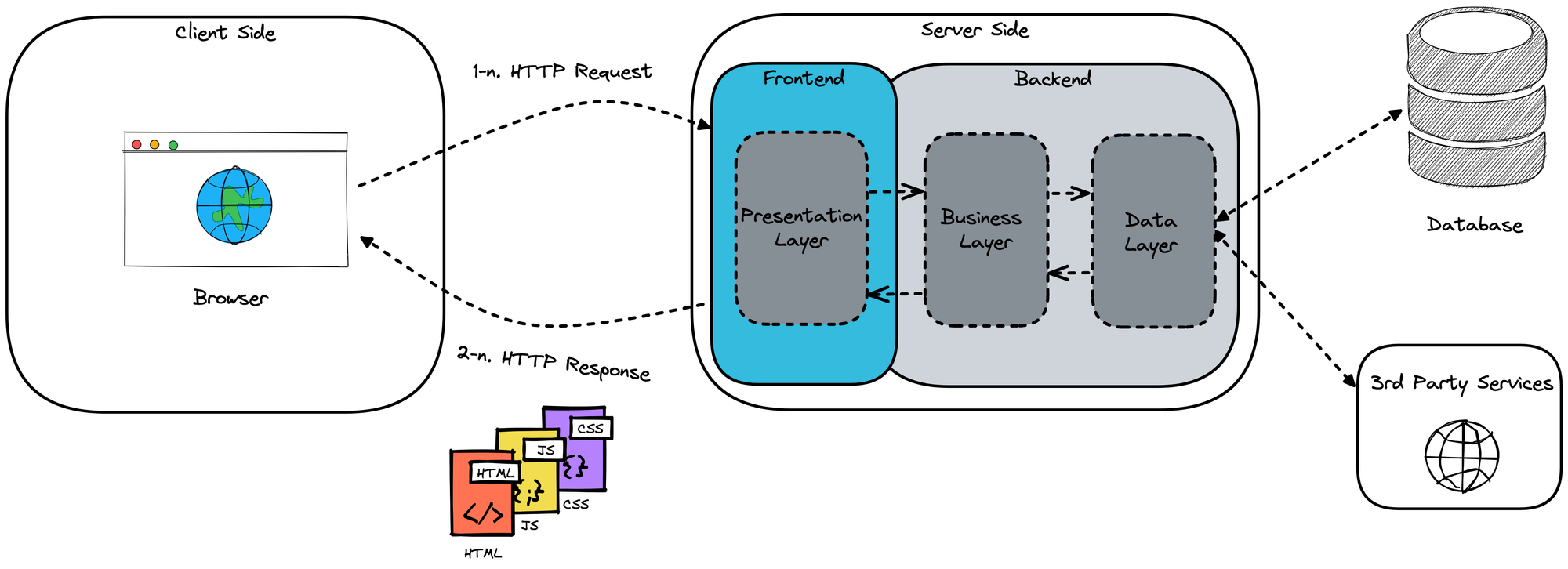
Resource Oriented Client Architecture (ROCA) with Server Rendering (SR)
With the server rendering technique, the frontend is rendered entirely on the server side
Often there's a presentation tier or presentation layer in the backend. The presentation layer or tier contains a template engine that converts dynamic HTML into static HTML.

Supporting Technologies
There are several server-side rendering frameworks that will assist you in this scenario:
- express.js (Node.js) with different template engines like Handlebars
- Spring MVC with Thymeleaf (Java)
- ASP.NET Core Blazor
- PHP
Performance
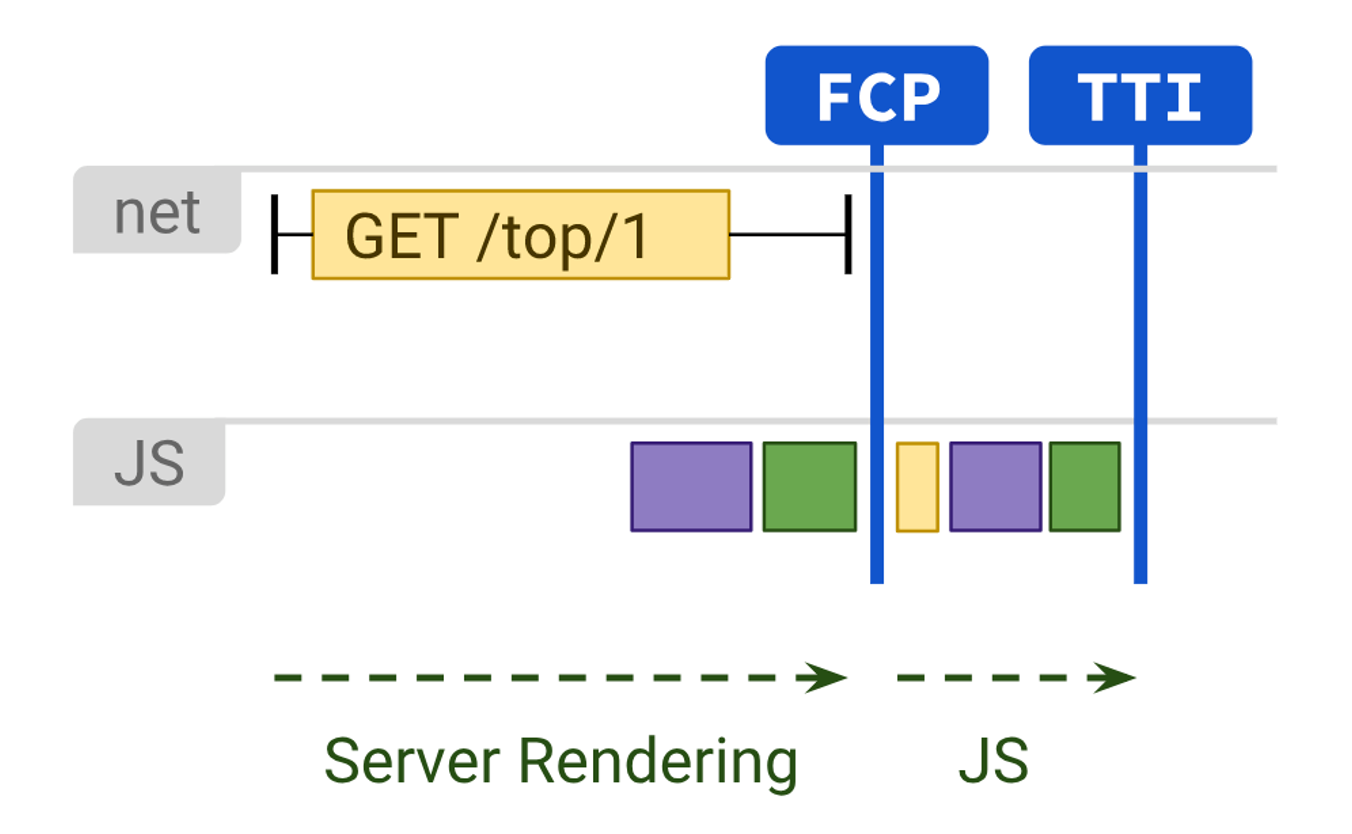
Let's take a look at the network and the main browser thread in this scenario.

The good thing is that there's only a small difference between the first contentful paint and the time to interactive because the JavaScript footprint is small
On the other hand, the time to first byte is larger because there's a rendering task on the server side for each page request.
Resource oriented client architecture (ROCA)
The server-side rendering technique supports the Resource Oriented Client Architecture (ROCA) style.
ROCA is a collection of simple recommendations for decent web application frontends.

Some important principles of ROCA:
- The server adheres to REST. All resources have a unique URL.
- Resources identified by URLs may also have other representations (like JSON / XML).
- All logic resides on the server.
- JavaScript is used only to optimize the user interface.
- Browser controls such as back, forward and refresh buttons should work.
- The HTML doesn't contain layout information.
- The application should be usable without JavaScript.
- The logic shouldn't be redundantly implemented on the client and the server.
Advantages
- Small difference between the first contentful paint and time to interactive
- Improved performance and user experience, as the initial HTML is generated on the server and can be delivered to the client quickly (Fast Time to Interactive).
- Simplified codebase, as all logic is not redundant implemented, it is only on the server
- Only the server have to be released
- Little bandwidth & fast, as hardly more than HTML has to be transmitted
- Errors in the JavaScript code or in the transfer of JS code only result in the application being less usable, its, however, still usable
Disadvantages
- Increased Time To First Byte
- Frontends with highly interactive requirements are hard to implement
- Limited browser caching capabilities, as the initial HTML is generated on the server and not the client.
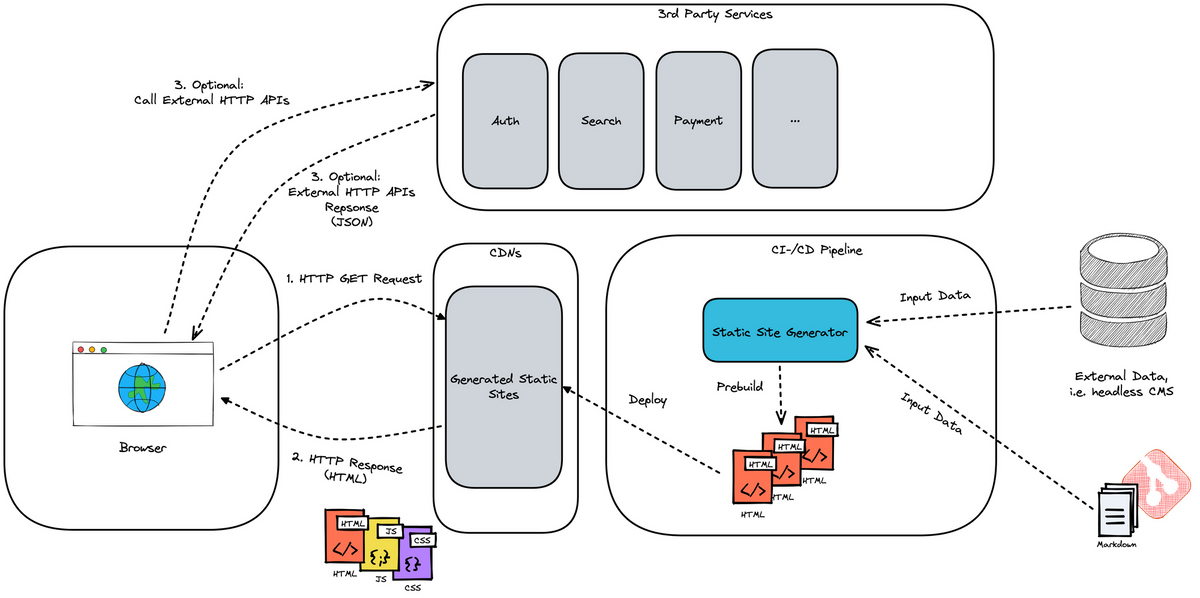
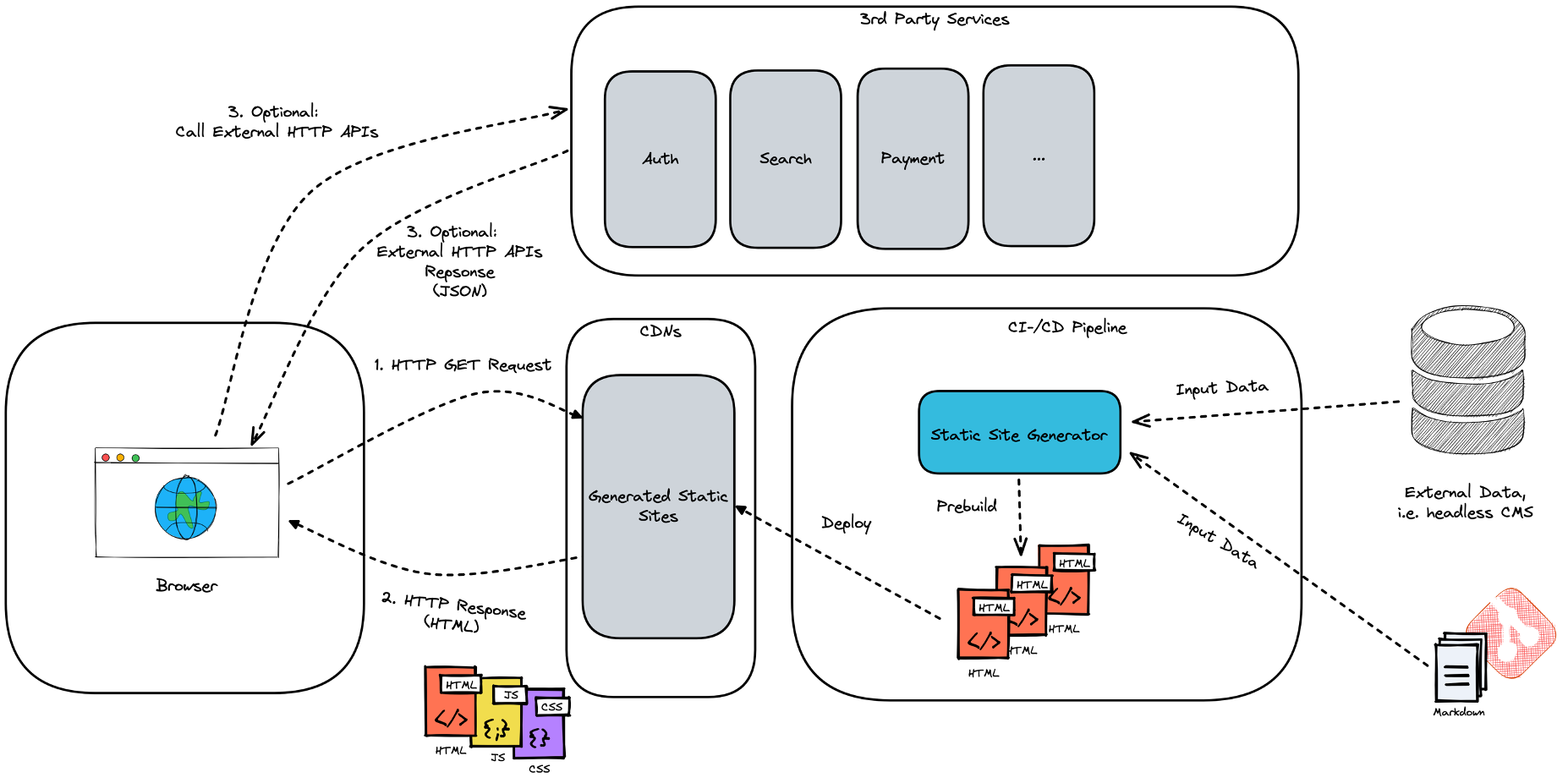
JAM Stack with Static Rendering via Static Site Generation (SSG)
As Matt Biilmann (CEO & co-founder of Netlify) said:
A modern web development architecture is based on client-side JavaScript, reusable APIs, and pre-built markup.
This was the birth of the JAM stack, which primarily promotes static rendering with static page generation (SSG).

Supporting Technologies
Technologies for Static Site Generation:
Technologies for CDNs:
3rdParty Services:
Performance
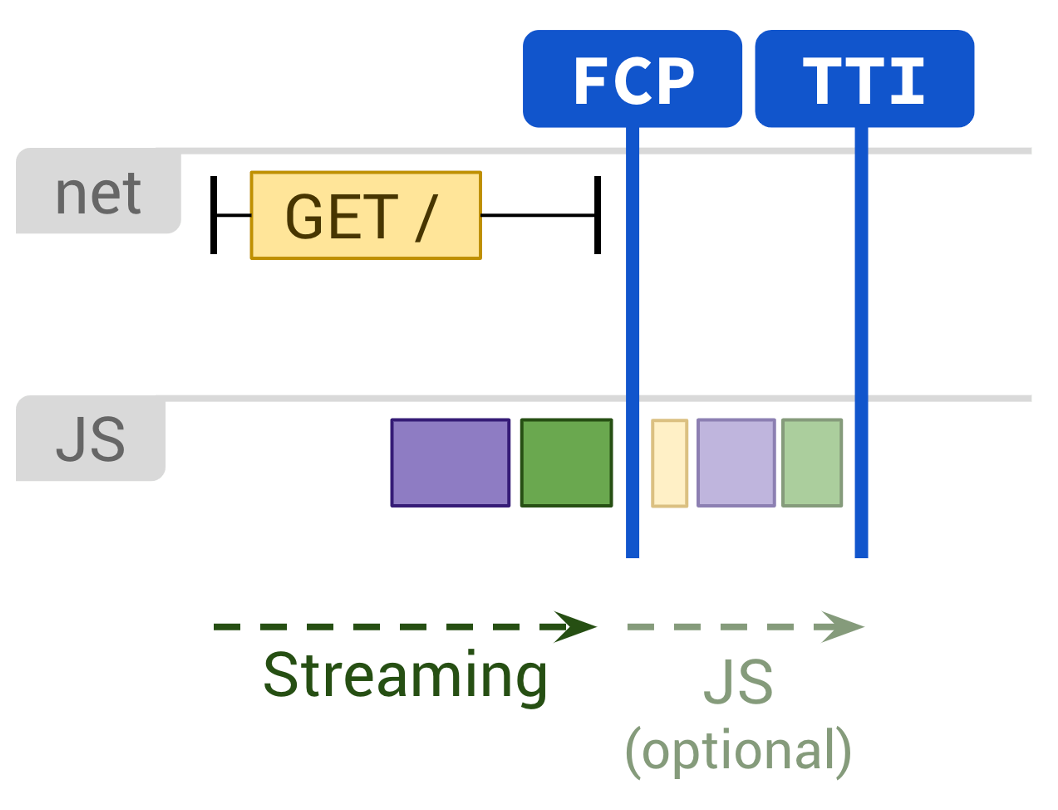
Let's take a look at the network and the main browser thread in this scenario.

Since all html pages are pre-build there's a good time to first byte.
There's also a good time for the first contentful paint and a good time to interactive.
Advantages
- Improved performance and user experience, as the initial HTML is generated and served from a static file and can be cached by the browser (TTFB, FCP and TTI).
- Improved security, as static files are not vulnerable to common security threats such as SQL injection or cross-site scripting.
- Simplified codebase and development workflow, as all rendering is done at build time and there is no need for a server-side language or framework.
- Improved scalability and reliability, as static files can be easily distributed and served from a global content delivery network (CDN).
Disadvantages
- Limited support for complex or dynamic content (inflexible), as the content must be pre-generated and cannot be updated in real-time.
- Increased development and maintenance costs, as SSG requires additional tools and processes to generate and manage the static content.
- Leads to client-side / hydration
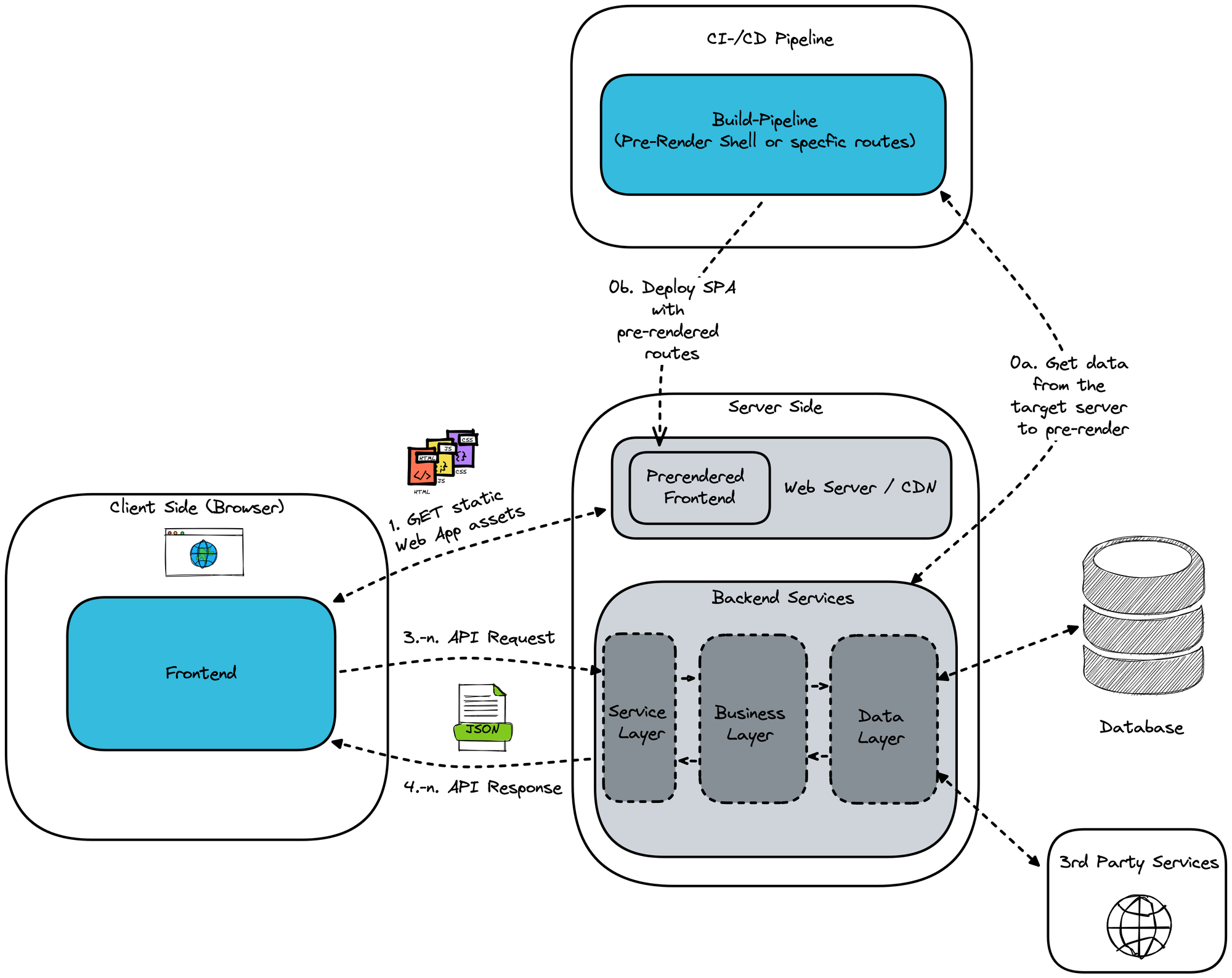
Client-Side Rendering with Pre-Rendering
In this scenario, you run the single page application at build time to capture its initial state as static HTML. On the first call, you deliver it as static HTML.

Supporting Technologies
Advantages
- Improved performance and user experience, as the initial HTML is generated on the client and can be cached by the browser (TTFB, FCP).
- Improved SEO, as search engines can crawl and index the initial HTML generated on the client.
- Simplified codebase, as all rendering is done on the client and there is no need to manage server-side rendering.
- Improved flexibility and ability to perform certain actions or access certain information on the client before the initial prerendering process is complete.
- Reduced server load and potential performance issues, as rendering is done on the client instead of the server.
Disadvantages
- Limited ability to prerender complex or dynamic content, as the initial HTML must be generated on the server.
- Increased development and maintenance costs, as prerendering requires additional tools and processes.
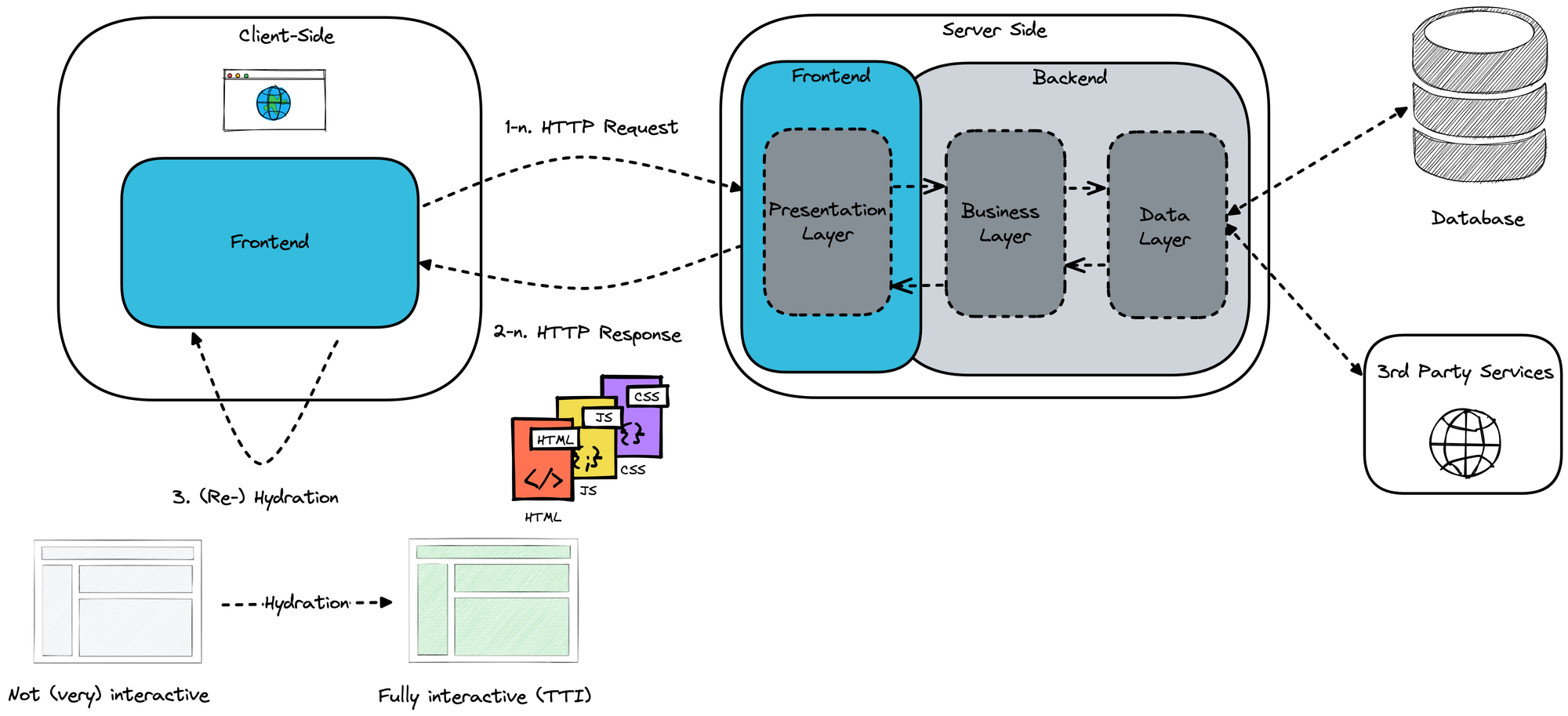
Universal Rendering or Server-Side Rendering (SSR) with (Re-) Hydration
In this scenario every navigation change (i.e. HTTP request) leads to a server-side rendering of a single page application.
The pre-rendered page will be returned to the frontend as HTTP response and on the client side the web app will be booted again.
So the web app will be transitioned from not very interactive to fully interactive.

Supporting Technologies
The following frontend frameworks has built-in support for a SSR scenario.
Advantages
- Improved performance and faster rendering of pages on the frontend (Good FCP)
- Better SEO and improved search engine indexing of dynamic content and improved preview generation for Social Media posts
- Ability to pre-render pages and improve user experience for users with slower internet connections
- Improved security and protection against cross-site scripting attacks
- Supporting slower network connections
Disadvantages
- Increased complexity in codebase due to the need to manage both server-side and client-side rendering.
- Increased server load and potential performance issues due to rendering on the server (delta between the FCP and TTI).
- Limited browser caching capabilities, as the initial HTML is generated on the server and not the client.
- Potential SEO challenges, as search engines may not crawl and index dynamic content generated on the client.
- Limited ability to perform certain actions or access certain information on the client until after the initial hydration process is complete.
See also the current detailed blog post about SSR with Hydration 👇

Further Resources
Frontend Architecture Principles
If you take a look at specific frontend architecture principles, take a look at the following post.

5 Essential Frontend Architecture Principles
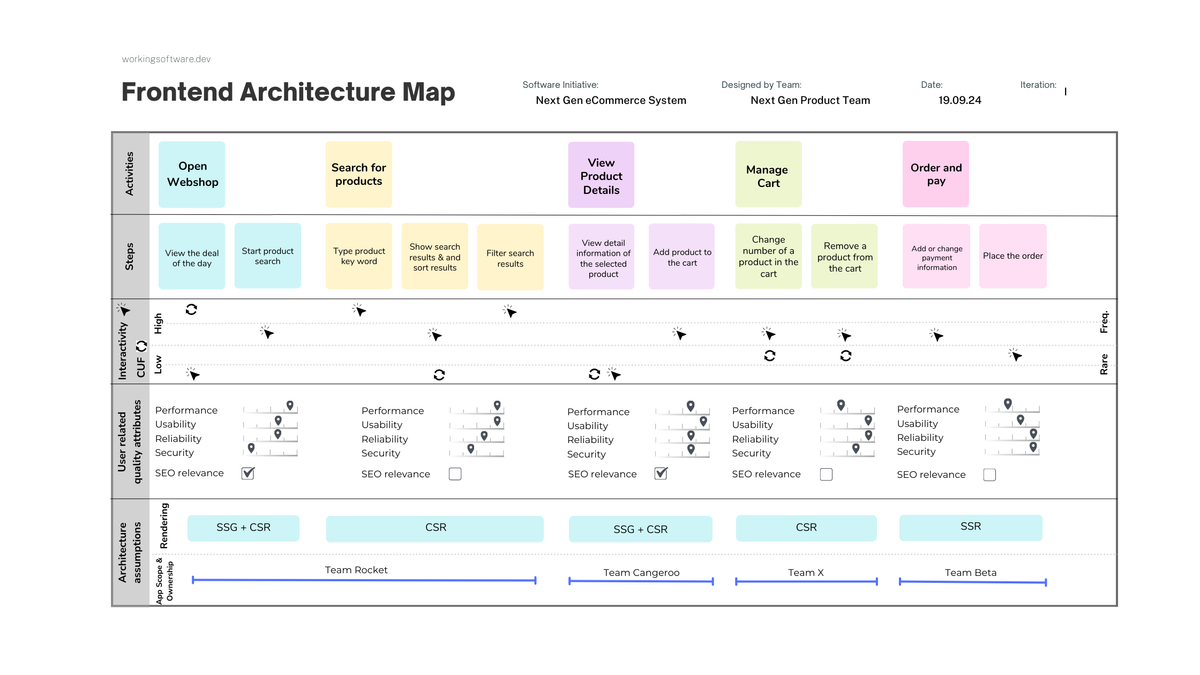
Frontend Architecture Map
The Frontend Architecture Map is a user journey-driven approach to avoid hype driven development. Take a look at it 👇









Comments ()