🔥 Tech Blips #22.4
In this technology newsletter: Conventional Commits, Renovate, Chakra-UI and Azure Functions.

Every month I try to summarise some techniques, tools, languages and frameworks or platforms on the cloud and web horizon that are worth taking a look at.
TL;DR in this technology newsletter:
- Techniques: Conventional Commits (Trial)
- Tools: Renovate (Adopt)
- Language and Frameworks: Chakra-UI (Trial)
- Platforms: Azure Functions (Adopt)
Conventional Commits is a lightweight convention built on commit messages. It provides simple rules for creating an explicit commit history and facilitates the creation of automated tools. This convention fits SemVer when it comes to describing features, fixes, and breaking changes in commit messages.

The commit message should be structured as follows:
<type>[optional scope]: <description>
[optional body]
[optional footer(s)]The following lines represent an example of a commit message that follows conventional commits:
feat: allow provided config object to extend other configs
BREAKING CHANGE: `extends` key in config file is now used for extending other config fileFor more examples of commits that follow the conventional commit convention, see here:

You should follow the conventional commits convention if you want to
- Automatically generate CHANGELOGs.
- Automatically determine a semantic version bump (based on the types of commits landed).
- Communicate the nature of changes to teammates, the public, and other stakeholders.
- Trigger build and publish processes.
- Make it easier for people to contribute to your projects, by allowing them to explore a more structured commit history.
Renovate by Mend is a universal dependency update tool for your development workflows. It supports multiple platforms and multiple languages.

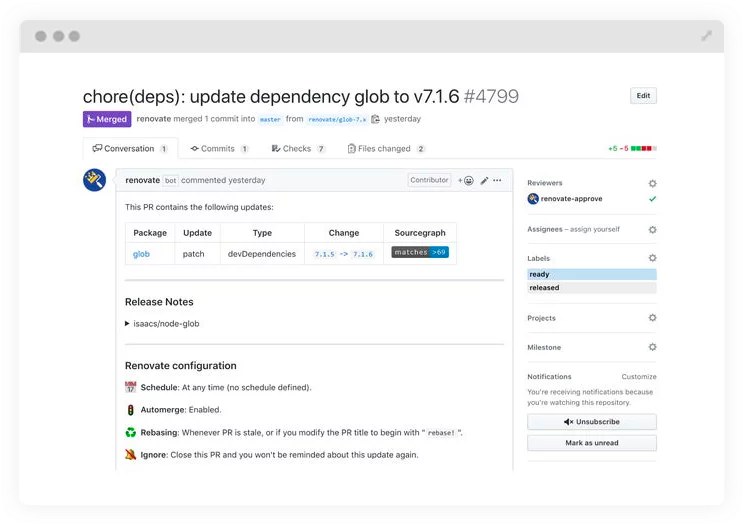
Renovate runs continuously and detects the latest available versions of your declared dependencies.
You automatically receive pull requests to update your dependencies through Renovate.

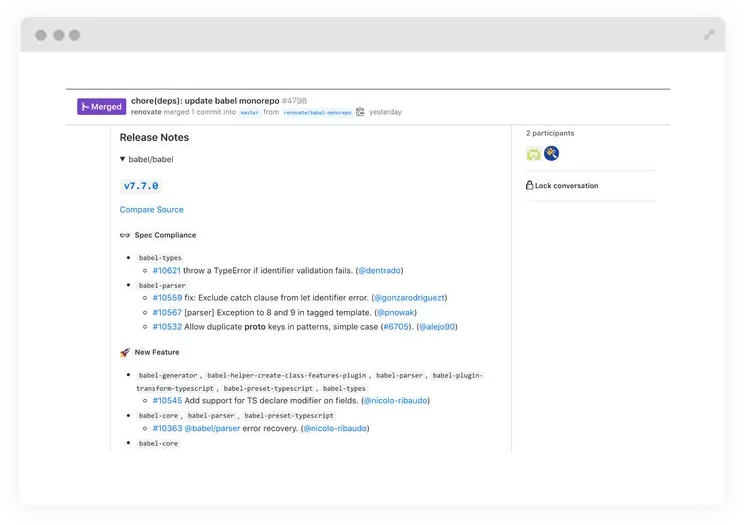
With every update changelogs and commit histories are extracted and inserted.

The relevant package files are discovered automatically.
Renovate works on the following platforms:
- GitHub (.com and Enterprise Server)
- GitLab (.com and CE/EE)
- Bitbucket Cloud
- Bitbucket Server
- Azure DevOps
- Gitea
Renovate also supports monorepo architectures like Lerna or Yarn Workspaces without additional configuration.
You can also reduce update noise by running Renovate on a schedule, for example on weekends or generally outside working hours.
Renovate is recognised by Open Source Security Foundation and Google as the standard tool for updating dependencies!
Renovate can be installed via npm/ yarn or Docker Hub. Renovate itself is open source.
Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications with speed.

The goal of Chakra UI is to develop simple, composable components that solve real-world UI design problems.
Chakra's team follows the following principles:
- Style Props: All component styles can be overridden or extended via style props.
- Simplicity: keep the component API as simple as possible and show real-world scenarios for component usage.
- Composition: break components into smaller parts with minimal props to keep complexity low, and put them together. This ensures that styles and functions are flexible and extensible.
- Accessibility: pay attention to accessibility when creating a component. This includes keyboard navigation, focus management, color contrast, speech output, and proper
aria-*attributes. - Dark mode: make sure components are compatible with dark mode.
- Naming props: In general, make sure that the name of a prop makes sense for its function.
Besides clean UI components, Chakra offers a complete styled system (e.g. styled props, responsive styles, themes, ...) and some custom React hooks.

Chakra-UI got the GitNation Award for the most impactful project to the community.
Azure Functions is a serverless computing service hosted in the Microsoft Azure Cloud. Azure Functions and serverless computing are designed to accelerate and simplify application development.


There are many suitable scenarios you can use to accelerate your development with Azure Functions:
- Build a web api
- Process file uploads
- Build a serverless workflow
- Respond to database changes
- Run scheduled tasks
- Create reliable message queue systems
- Analyse data streams
- Process data in realtime
The great thing is that you can pay as you go. So when you build your MVP, there's virtually no cost to you in the beginning.
Azure functions can be written using C#, Java, JavaScript, Powershell, and Python. The runtime environment can be Windows or Linux.






Comments ()