🔥 Tech Blips #22.12
In this technology newsletter: Architectural Fitness Function, Context Mapper, Spring Modulith and Gitpod.

Every month month I try to summarise some techniques, tools, languages and frameworks or platforms on the cloud and web horizon that are worth taking a look at.
TL;DR in this technology newsletter
- Techniques: Architectural Fitness Function (Trial)
- Tools: Context Mapper (Trial)
- Frameworks & Languages: Spring Modulith (Assess)
- Platforms: Gitpod (Trial)
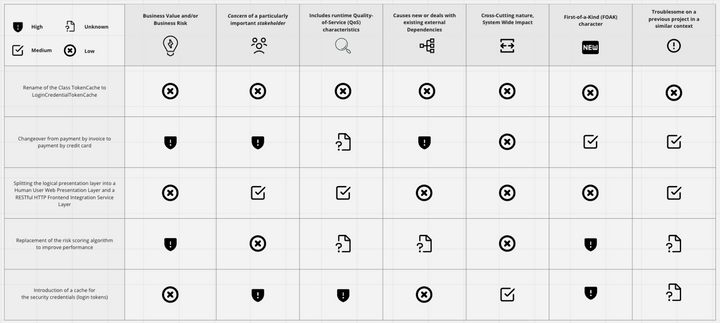
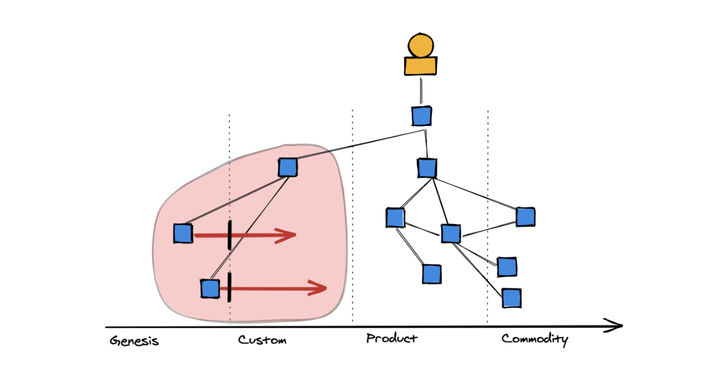
An architectural fitness function, as defined in the book Building Evolutionary Architectures, provides an objective integrity assessment of some architectural characteristic(s).

An example of a fitness function is code quality, where modifiability, manageability and adaptility can be measured in order to prevent code with too low quality from being deployed into production.
With architectural fitness functions, architects can communicate and validate quality goals in an automated and continual manner.
This is the key to building evolutionary architectures.
For a detailed overview of architectural fitness functions, see the following good article 👇

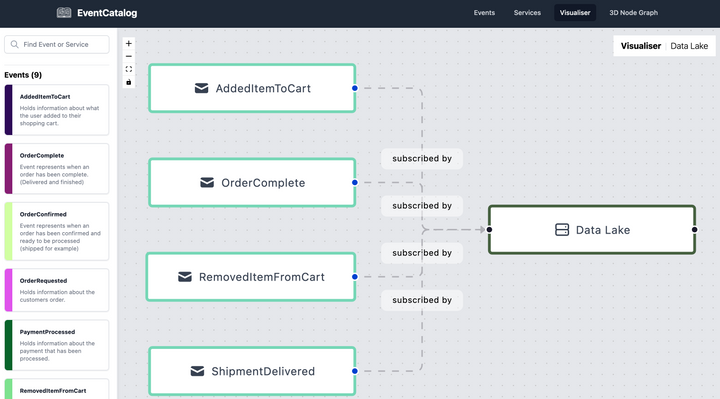
Context Mapper is a tool that allows software architects to model systems according to the for Domain-driven Design (DDD) and its strategic and tactical patterns.

Spring Modulith is an experimental Spring project that helps developers express these logical application modules in code and build well-structured, domain-oriented Spring Boot applications.
Spring Modulith enables:
- Document the relationships between packages in a project
- Constrain and test specific relationships
Further reading:
- Introduction Spring Modulith: https://spring.io/blog/2022/10/21/introducing-spring-modulith
Gitpod is a cloud development environment for teams to efficiently and securely develop software
Gitpod = server-side-dev-envs + dev-env-as-code + prebuilds + IDE + collaboration. - Stackoverflow

In a stackoverflow post, a Gitpod co-founder, Moritz Eysholdt, describes the Gitpod functionality as follows:
- From a Git repository on GitHub, Gitlab or Bitbucket, Gitpod can spin up a server-side-dev-environment for you in seconds. That's a docker container that you can fully customize and that includes your source code, git-Terminal, VS Code extensions, your IDE (Theia IDE), etc. The dev environment is enough powerful to run your app and even side-services like databases.
- Step (1) is easily repeatable and reproducible because it's automated and version-controlled and shared across the team. We call this dev-environment-as-code. Think of infrastructure-as-code for your dev environment.
- After (1), you're immediately ready-to-code, because your workplace is already compiled and all dependencies of your code have been downloaded. Gitpod does that by running your build tools on git-push (like CI/CD would do) and "prebuilds" and store your workspace until you need it. This really shines when reviewing PRs in Gitpod.
- Collaboration becomes much easier once your dev environments live server-side and your IDE runs in the browser. Sending a snapshot of your dev environment to a colleague is as easy as sending a URL. The same goes for live shared coding in the same IDE and dev-environments.





Comments ()