🔥 Tech Blips #23.6
In this technology newsletter: Risk Storming, K9s, Htmx and Analog.

I'm pleased to bring you the latest issue of Tech Blips, the technology newsletter for CTOs, tech leads, software architects and software engineers - in short, all technology enthusiasts!
Software development always involves risk, whether you're developing a completely new greenfield project or adding a new feature to an existing code base. A risk is the possibility of something bad happening, and there are different types of risks, each with their own potential consequences. Take a look at the Risk Storming technique to identify and visualise risks together.
No matter where you turn, you hear about Kubernetes. It’s everywhere. So if you're running your application on Kubernetes, you need to monitor your application pods in a Kubernetes cluster. Check out the cool K9s, a terminal-based UI for interacting with your Kubernetes clusters.
In addition to infrastructure, the web technology ecosystem is constantly changing. Should we take a server-side approach, a client-side approach, or a hybrid? For each of these approaches, there are different frameworks that will help you shorten your development time. For the server-side approach, it's worth taking a look at htmx, a library that lets you access modern browser features directly from HTML instead of using Javascript. For the client-side approach with Angular, there's a meta-framework in the sky: Analog. Check it out.
I hope you enjoy the newsletter.
Kind regards

P.s. Take a look at my latest blog posts:
- Trunk-Based Development: An approach to shortening the Time-To-Market
- Architecture Principles: An approach to effective decision making in software Architecture
- Which web frontend architecture fits best?
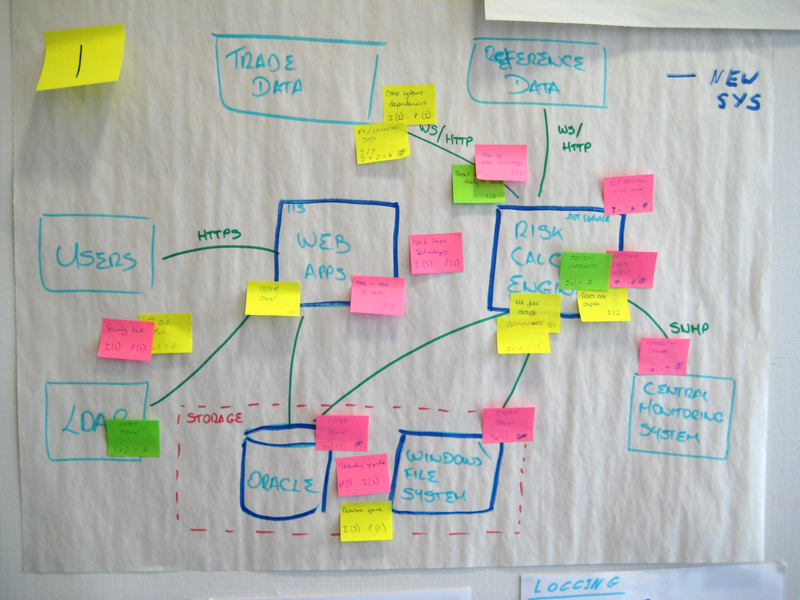
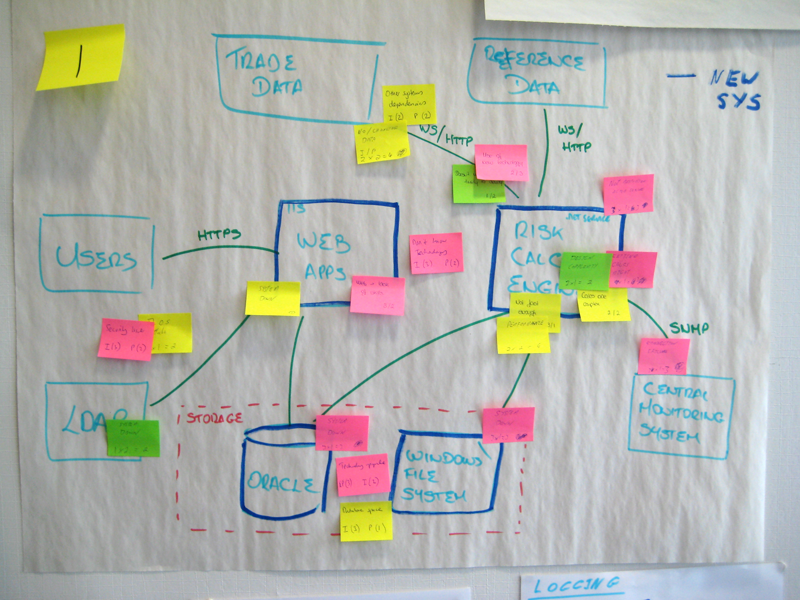
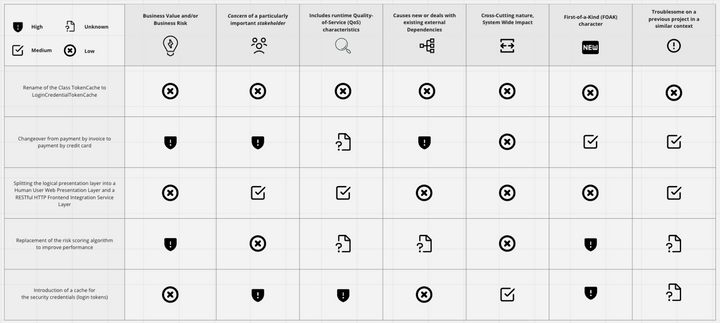
Risk-storming is a quick technique invited by Simon Brown (proposed in Software Architecture for Developers) to collectively identify and visualise risks.
The core four main steps of Risk-storming are:
- Step 1: Draw some software architecture diagrams (e.g. using the C4 model)
- Step 2: Identify the risks (e.g. with stick notes, colour coded to represent low, medium and high priority risks)
- Step 3: Converge the risks in the diagrams
- Step 4: Review and summarise the risks

As an aside, this technique can be used for anything you can visualise: from enterprise architectures to business processes and workflows. It can be used at the beginning of a software development project (when you design the first software architecture) or during planning iterations or retrospectives.
Benefits of Risk-storming
- Quickly identify risks in the proposed system architecture.
- Visualize the system by considering the level of risk.
- Constrain risk identification to architectural concerns.
- Provide a platform for all team members to elevate their concerns.
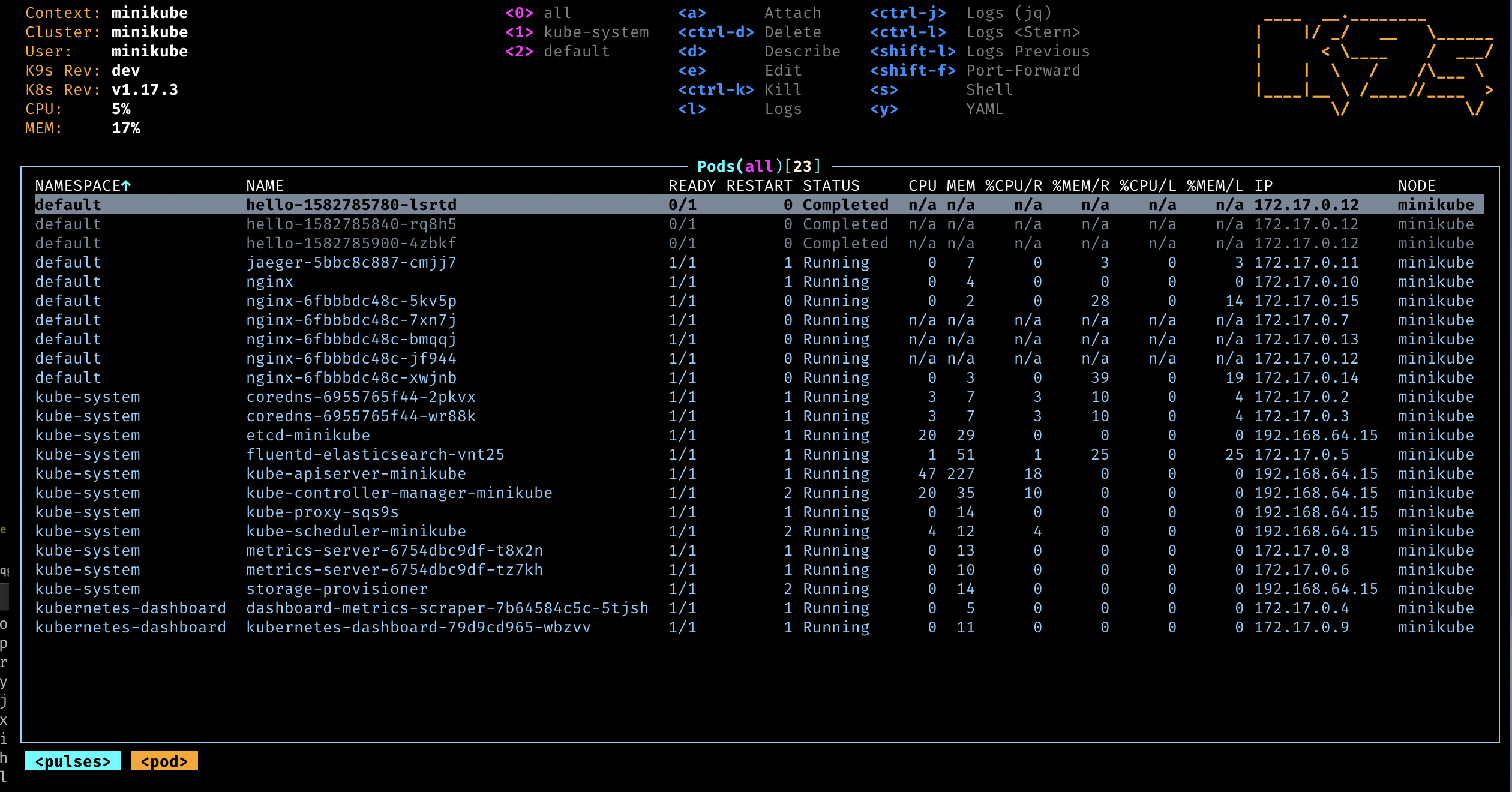
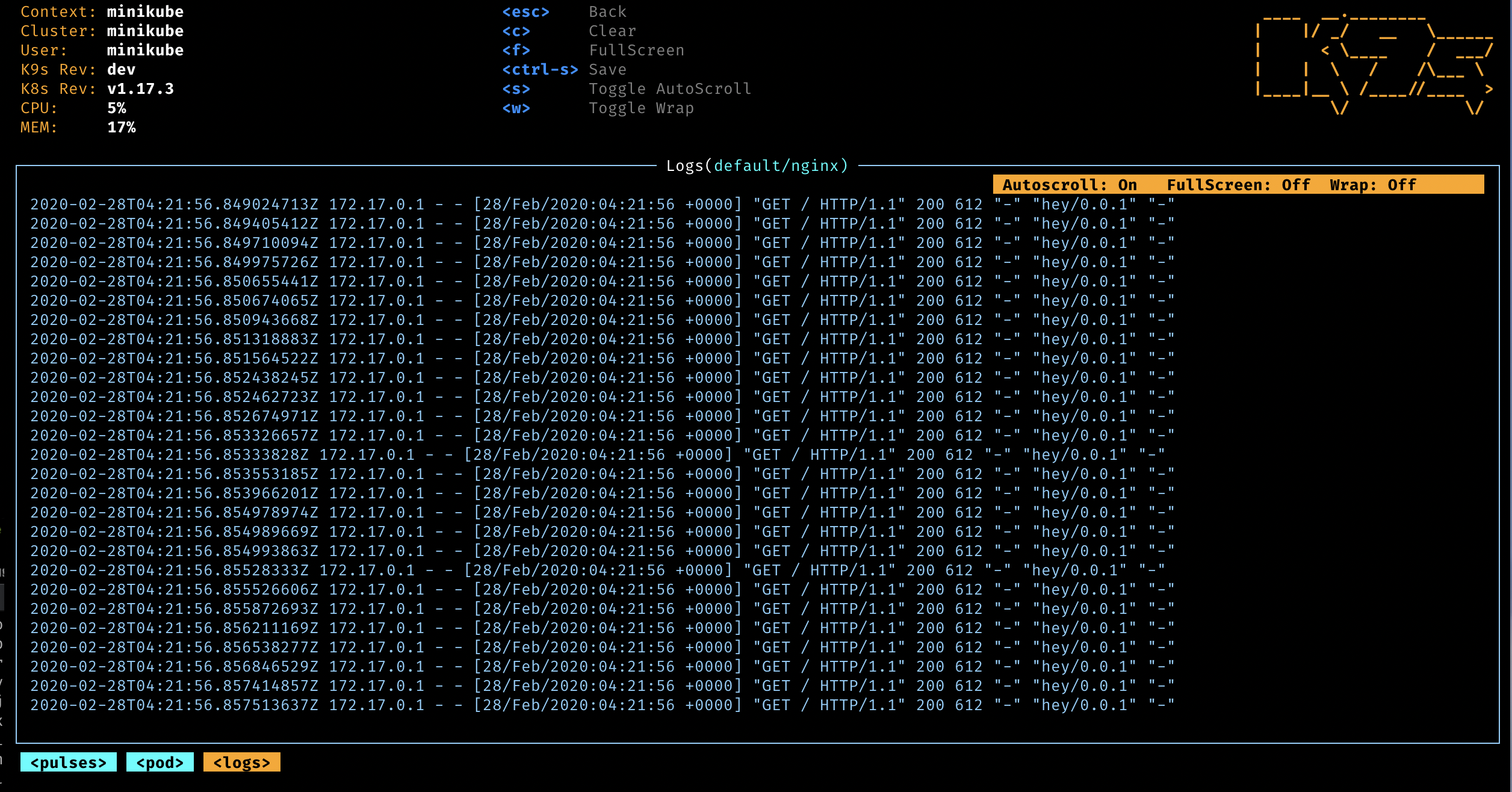
K9s is a terminal-based UI for interacting with your Kubernetes clusters. The goal of k9s is to make it easier to navigate, monitor, and manage your installed applications.
K9s continuously monitors Kubernetes for changes and then offers commands to interact with the observed resources.


Key Features of k9s:
- Tracks in real-time activities of resources running in your Kubernetes cluster.
- Handles both Kubernetes standard resources as well as custom resource definitions.
- Tracks real-time metrics associates with resources such as pods, containers and nodes.
- Provides standard cluster management commands such as logs, scaling, port-forwards, restarts…
- Provides for an overview of your cluster resources.
- Supports for viewing RBAC rules such as cluster/roles and their associated bindings.
- Reverse lookup to asserts what a user/group or ServiceAccount can do on your clusters.
htmx is a library that allows you to access modern browser features directly from HTML instead of using Javascript.
So with htmx you have access to AJAX, CSS Transitions, WebSockets, and Server Sent Events directly in HTML using attributes, allowing you to create modern user interfaces with the simplicity and power of hypertext.
htmx extends and generalizes the core idea of HTML as hypertext and opens up many more possibilities directly in the language:
- With htmx, any element, not just anchors and forms, can make an HTTP request
- With htmx, any event, not just clicks or form submissions, can trigger requests
- With htmx, any HTTP verb, not just GET and POST, can be used
- With htmx, any element, not just the entire window, can be the target of the update by the request
htmx is small (~14k min.gz’d), dependency-free, extendable, & has reduced code base sizes by 67% when compared with react
Analog is a fullstack meta-framework for building applications and websites with Angular.

Core features of Analog:
- Supports Vite/Vitest/Playwright
- File-based routing
- Support for using markdown as content routes
- Support for API/server routes
- Hybrid SSR/SSG support
- Supports Angular CLI/Nx workspaces
- Supports Angular components with Astro
Similar to other meta-frameworks such as Next.JS, Nuxt, SvelteKit, Qwik City, and others, Analog provides a similar experience, building on top of Angular.




Comments ()