Under the hood: Architecture and Technology Stack of Supabase ⚡
Supabase under the hood. This post shows you the high-level architecture and the technology stack of Supabase.

Table of Contents
- What is Supabase?
- High-Level Architecture Overview
- High-Level Technology Stack
- Architecture and Technology Stack of Supabase
- Architecture and Technology-Stack of supabase-js
- Architecture and Technology-Stack of Supabase Studio
- Architecture and Tech-Stack of Supabase UI
- Additional Ressources
This post is based solely on browsing of Supabase's GitHub repositories. If you find any errors in this architecture post, please contact me. Thanks! 😀
What is Supabase?
Supabase is a backend as a service. It provides all the backend services you need to build a product.
How does Supabase work?
In short, you set up the PostgresSQL database and authentication provider and get a REST compliant CRUD HTTP API, GraphQL API and Web Sockets for all the configured tables you can use.
In addition, there is a storage feature to store, organize and deploy large files. Edge features let you write custom backend code if you want to connect third-party systems for integration purposes.
Take a look at the basic demo below 👇
Basic Demo of Supabase
This allows you to focus mainly on the frontend part and massively shorten your time-to-market.
Firebase implements a similar concept. Supabase is therefore an alternative to Firebase. But there are some differences between Supabase and Firebase:
What are the differences between Supabase and Firebase?
- Firebase propagates a proprietary NoSQL approach (Firestore).
- Supabase's technical building blocks are open source. Firebase is not
- Supabase gives you the freedom to choose where to host it. As a cloud service with multiple locations or on-premise. Firebase is only available as a Google Cloud Platform service.
- Supabase is supported by several big players such as Mozilla. Firebase is supported by Google.
High-Level Architecture Overview
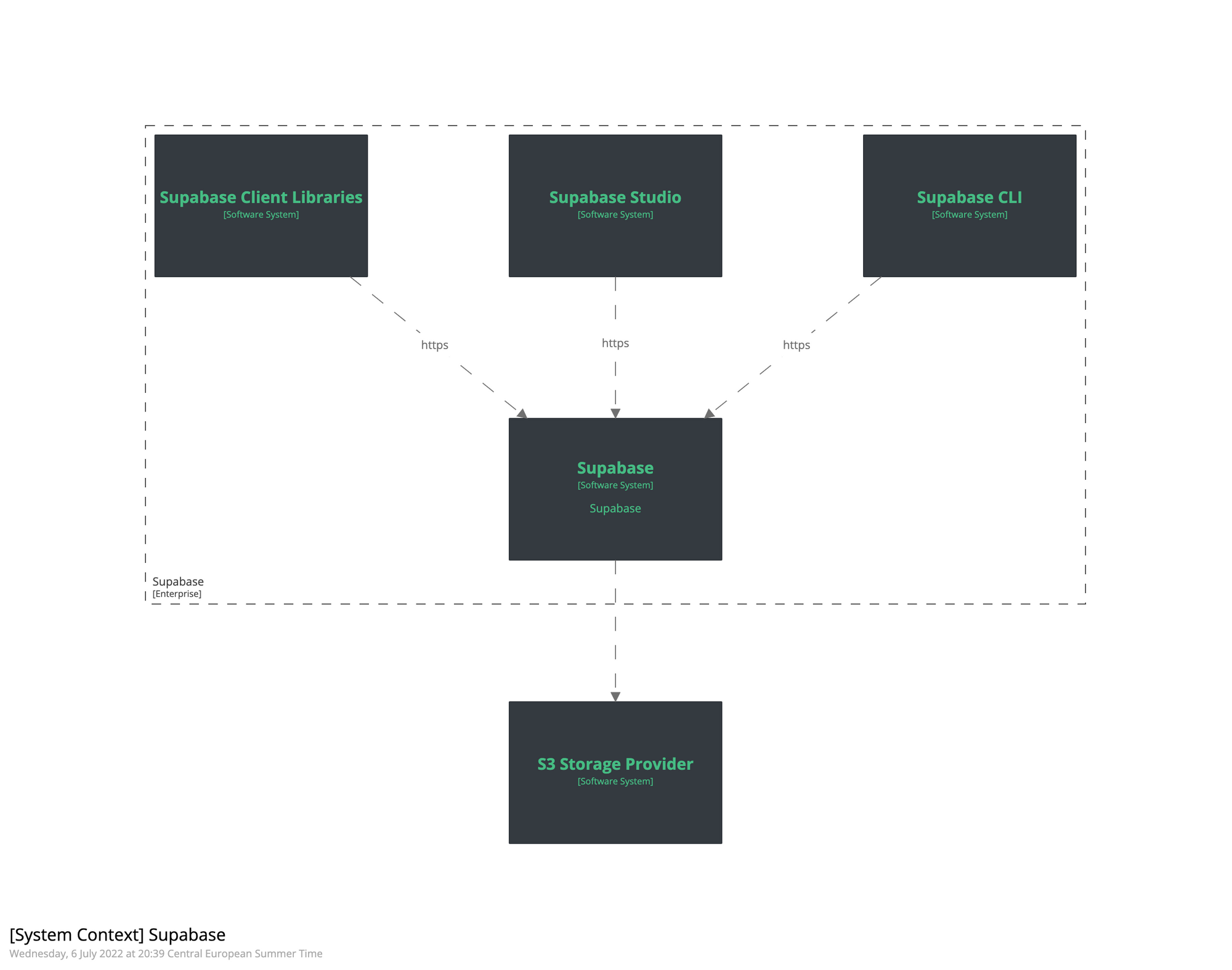
The following figure shows the main technical building blocks at a high level.

The main parts of Supabase are:
Supabase
The main part. It is the entire backend around the Postgres database.
Supabase Studio
The administration UI, which you see when you go to app.supabase.com.
Supabase Client Libraries
Supabase provides low-level access to Supabase with client libraries in various technologies.
Supabase CLI
Supabase CLI provides a command line interface for the Supabase API.
S3 storage provider
Supabase uses Amazon S3 storage to save all large files. However, for the self-hosted variant, you must select an S3-compatible storage provider.
High-Level Technology Stack
At a high level, Supabase uses the following technology stack:
Languages and Frameworks
Tools
Platforms
Architecture and Tech-Stack of Supabase
Let us get under the hood 🔦.
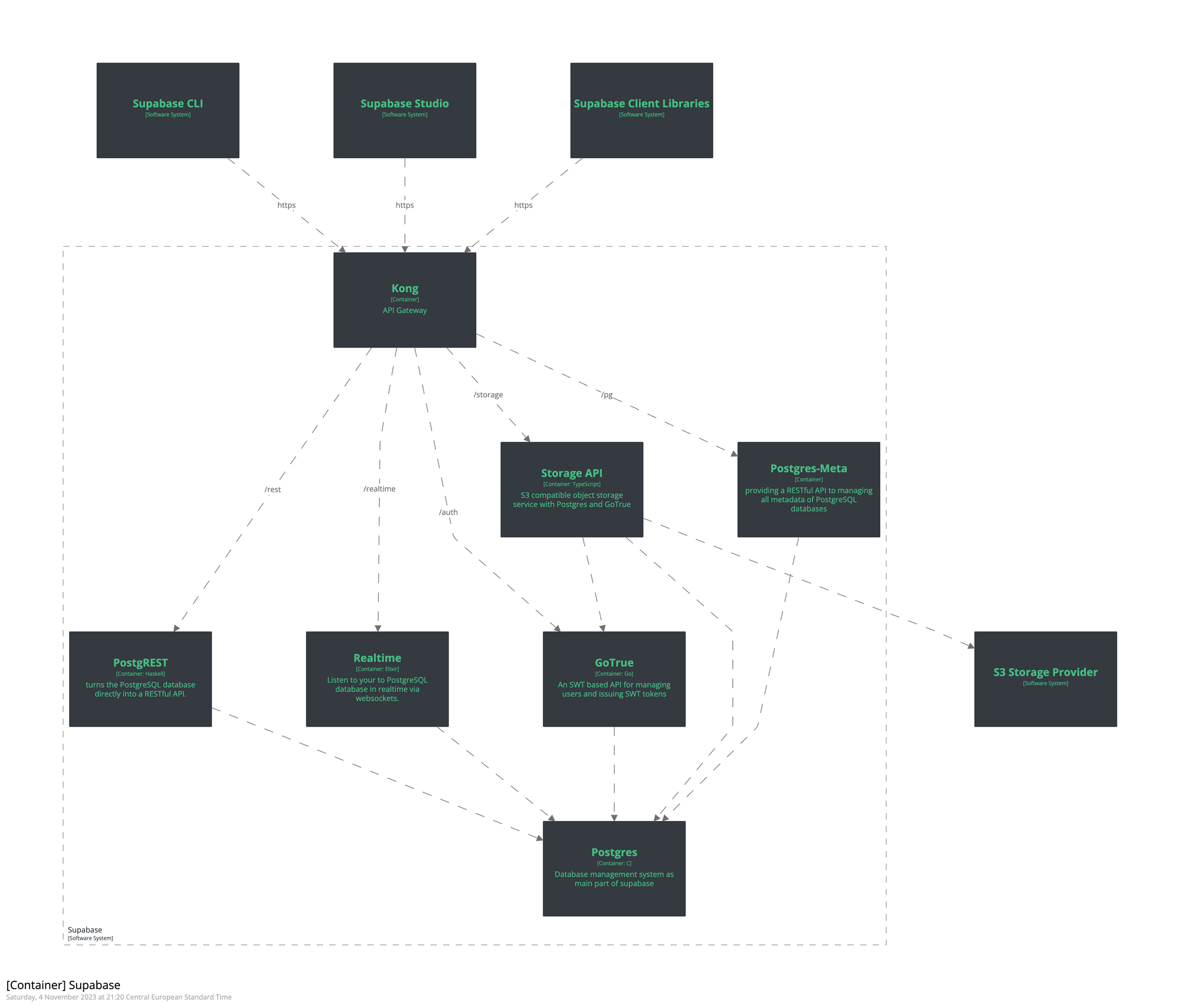
The following figure shows the technical building blocks of Supabase.

Supabase consists of the following building blocks:
- Kong as API gateway
- GoTrue for the user management and issuing tokens
- PostgREST for providing a RESTful API from any created Postgres database
- Realtime for providing websockets to listen to the target Postgres database
- storag-api a S3-compatible object storage service with Postgres and GoTrue. It was built using the Node.js web framework fastify.
- postgres-meta provides a RESTful API to manage PostgreSQL databases (retrieve tables, add roles, run queries)
- PostgreSQL providing persistence as main part of Supabase
- S3 storage provider for storing large files: Amazon S3, Wasabi (planned), Backbaze (planned)
Architecture and Tech-Stack of supabase-js
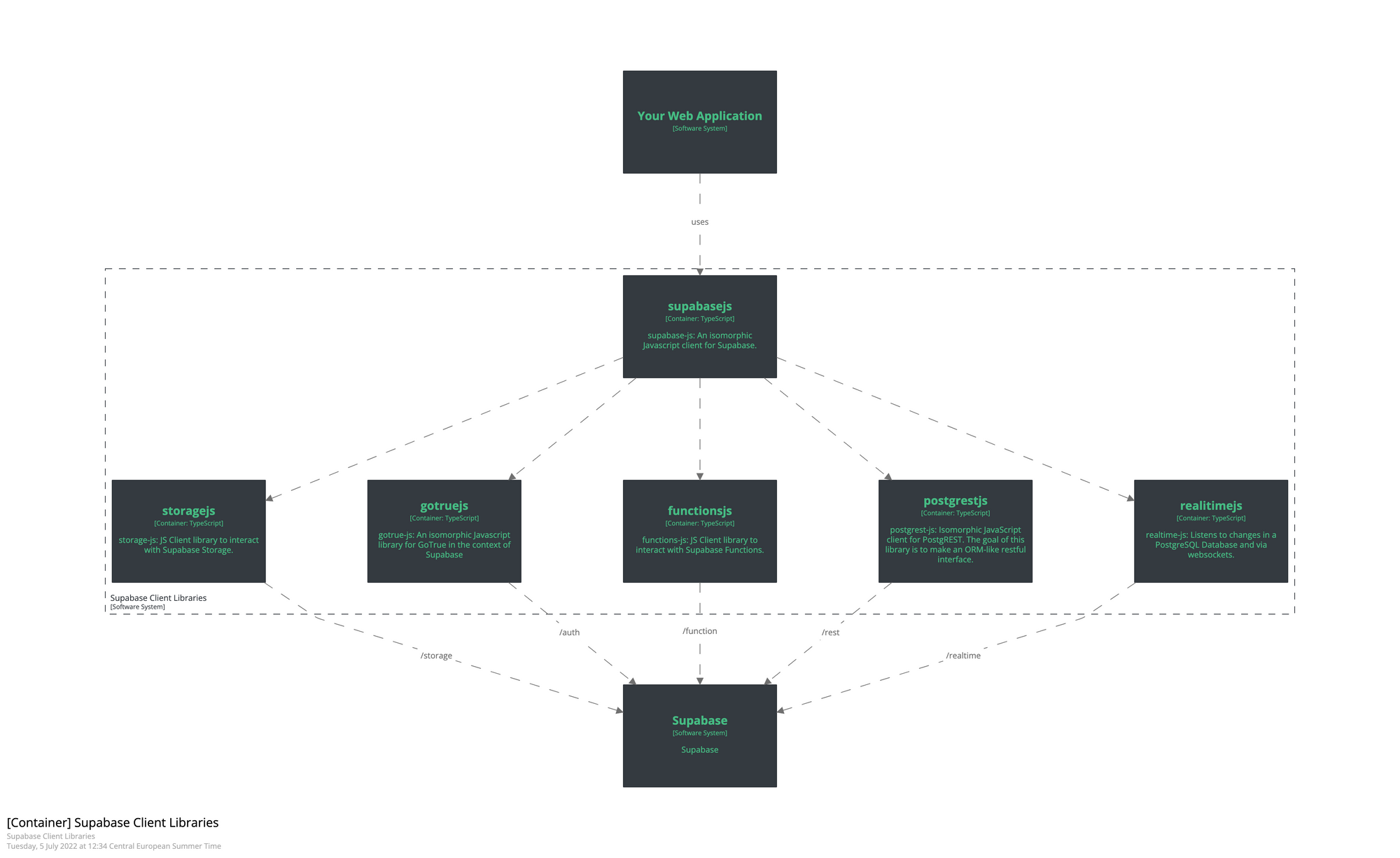
Supabase provides for consuming applications a JavaScript client library called supabase-js.
See all supported programming languages: https://supabase.com/docs/guides/client-libraries
The Supabase approach for client libraries is modular. Each sub-library is a standalone implementation for a single external system, maintained by Supabase or our community.

So as an entry point acts supabase-js. supabase-js uses their internal client-libraries which a mapped to the corresponding technical building block of supabase:

postgrest-js
postgrest-js is a JavaScript client for PostgREST. The goal of this library is to make an ORM-Like restful interface. It is responsible for the /rest endpoint.
const { data, error } = await supabase
.from('cities')
.select()gotrue-js
gotrue-js is responsible for the /auth endpoint. It provides the function to sign-up, login, logout, request magic links, ....
const { user, session, error } = await supabase.auth.signIn({
email: 'example@email.com',
password: 'example-password',
})realtime-js
realtime-js provides the access to the /realtime endpoint. It enables the client to subscribe to database changes like INSERT, UPDATE or DELETE.
const mySubscription = supabase
.from('cities')
.on('INSERT', payload => {
console.log('INSERT received!', payload)
})
.subscribe()realtime-js works with WebSockets.
storage-js
storage-js provides the access to the /storage endpoint. It enables the client to interact with Supabase Storage.
const { data, error } = await supabase
.storage
.from('avatars')
.download('folder/avatar1.png')function-js
functions-js enables the client to interact with the edge functions of Supabase.
const { data: user, error } = await supabase.functions.invoke('hello', {
body: JSON.stringify({ foo: 'bar' })
})These client libraries using as common dependency cross-fetch, an universal WHATWG Fetch API for Node, Browsers and React Native.
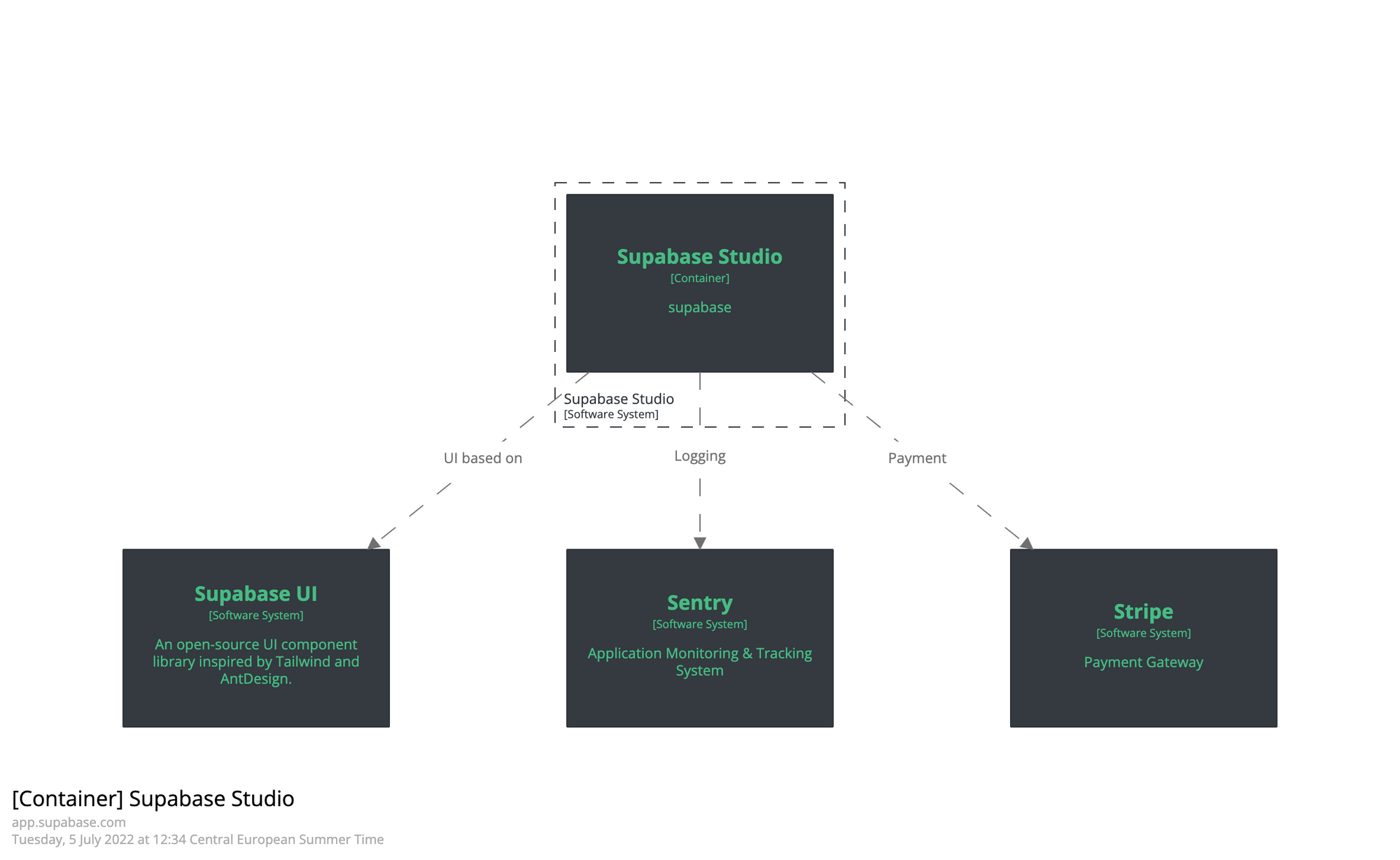
Architecture and Tech-Stack of Supabase Studio
Supabase Studio is the UI for managing the Supabase project, on the cloud version and used on the hosted Supabase platform.

Supabase Studio is built with:
The hosted version of Supabase studio is deployed to Vercel.
Architecture and Tech-Stack of Supabase UI
Supabase UI is an open-source React UI component library inspired by Tailwind and AntDesign.
Additional Resources
How to Supabase Architecture enables "Supa" DX
Great Talk of Anthony Wilson, Co-Founder and CTO of Supabase about the Architecture of Supabase.
All architecture diagrams in this posts are written with Structurizr DSL
You find the diagrams as code in the following repository 👇
The diagrams hosted on Structurizr under the following link:



Comments ()